How To Add Drop Down Menu In Wordpress Blog
How to Create A Menu (or Drop Down Menu) in WordPress
Creating a drop-down menu in WordPress is easy. But, if you're new to WordPress dashboard, you might find it difficult to find your way around to create a menu for your website. We're here to help!
In this guide, we show you how to create a few different types of menus in WordPress, step by step.
Once you're done with this guide, you'll be able to create not only a standard menu but also a drop-down menu as well as a mega-menu.
Let's get started.
Different Types of Website Menus
Every website has some sort of navigation system. We call is the website menu. It's what helps visitors and users explore and navigate through the website to find what they're looking for.
A horizontal menu is usually the standard navigation for websites but there are actually many different types of menus used in website designs today.
- Standard Menu: This is the most common type of menu with clickable links used by most websites.
- Drop-down Menu: Drop-down menus allow you to add sub-categories or links under an item. When you hover your mouse over it shows the nested links.
- Mega-Menu: Mega-menu is like an advanced version of drop-down menus. They let you nest multiple links or sub-categories under a single category.
- Hamburger Menu: This is the type of menu you see on websites hidden under a button.
- Sidebar / Verticle Menu: Some websites use a fixed sidebar as a menu. It's not quite effective though.
- Fullscreen Menu: This is a new type of menu that when you click on the menu button it opens up into a fullscreen modal window.
While we can't detail the process for creating each type of menus, we will show you the methods and plugins you can use to create them yourself.
How to Create a Menu
There are several different ways of creating menus in WordPress. We'll walk you through each method with step by step instructions.
1. Create a Basic Menu in WordPress
If you're looking to create a basic menu with links and categories, you can do so from directly inside the WordPress dashboard.
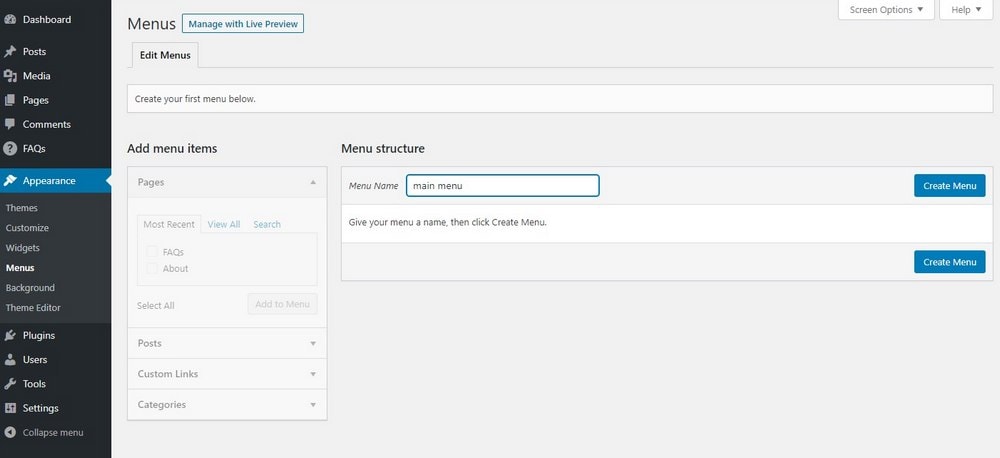
Navigate to Appearance >> Menu and then create a new menu.

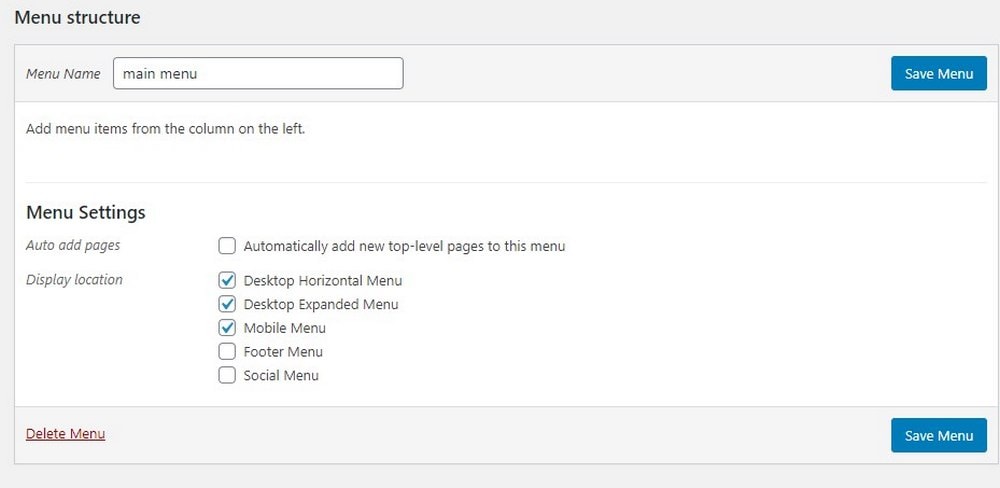
Once you create a menu, select its "display location" or in other words choose where you want your menu to appear.

Depending on the theme you're using, this section may look different. We're using the default WordPress Twenty Twenty theme. And it allows you to set different menus for mobile and desktop versions of your website.

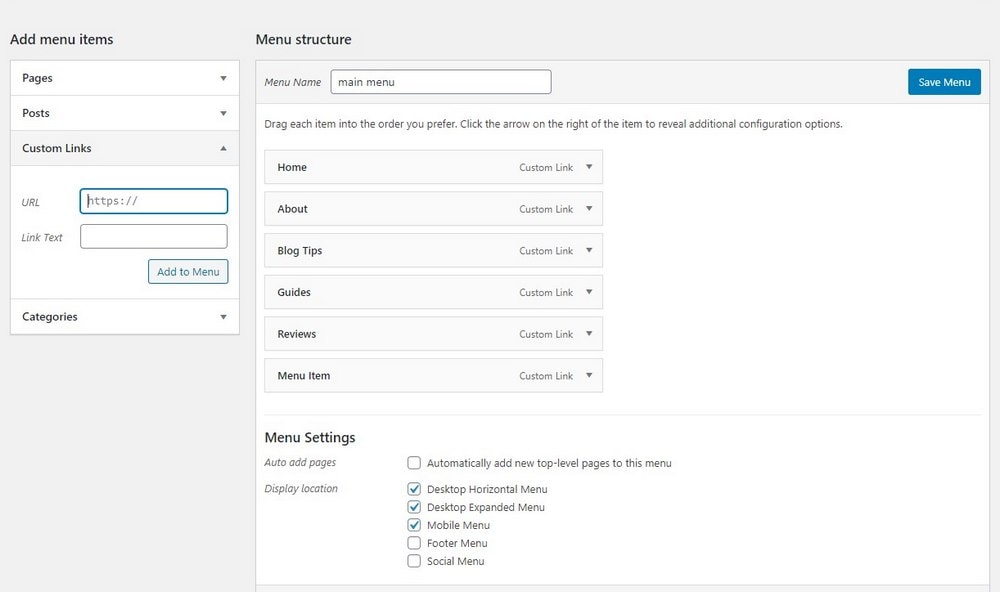
After that, you can add links, pages, or categories to your menu.

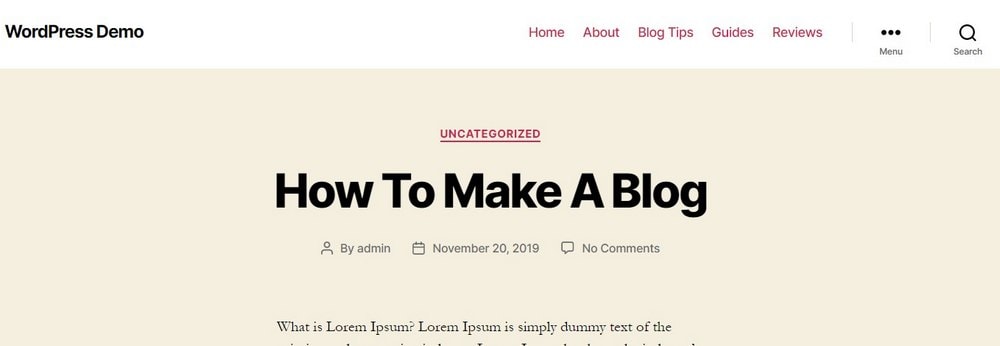
Once it's done, click Save Menu button to save the changes. And you'll see the menu appear on your website.
2. Create a Drop-Down Menu in WordPress
Creating a drop-down menu works the same way as creating a regular menu.
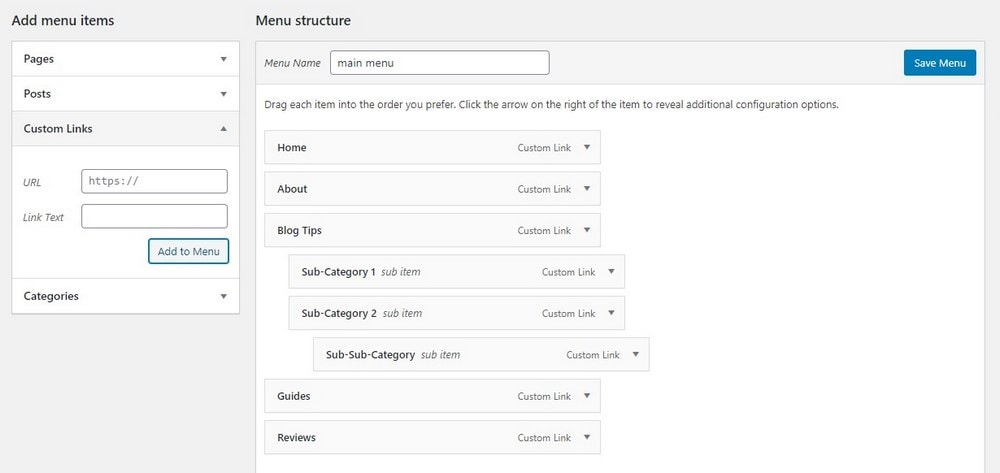
First, follow the same steps we outlined in the previous method to create a standard menu with your main categories. Then start adding the sub-categories and links.

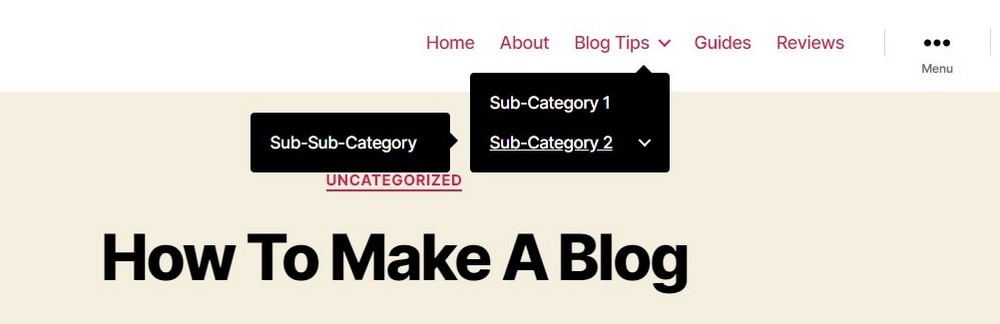
To nest a sub-category under the main category, simply click and hold on the item and drag it under the main category item. Once it's nested properly, it will show as a sub-item. This nesting process can be done at multiple levels.

Don't forget to save the changes and then preview the menu on your live website.
3. Create Menu Using WordPress Menu Plugin
You can also use third-party plugins to create more advanced and beautiful menus. As you'll notice, creating drop-down menus using the default method doesn't make your menus look professional. Using a plugin will help fix that.
There are plenty of amazing menu plugins available on WordPress. For this demonstration, we use Menu Icons free plugin. This plugin lets you add stylish icons to your menu items to make it look more visual and easier to explore for users.
![]()
Go to Plugins >> Add New and search for the Menu Icons by ThemeIsle plugin. Then Install and Activate it.
![]()
Once installed, go to Appearance >> Menu page to customize your regular menu. Now when you expand a menu item you'll see a new option to add icons.
![]()
Select the icons you want to show alongside the categories and links. And save changes. Your menus will look prettier than ever.
4. Create a Mega-Menu in WordPress
Mega-menus are great for large magazine websites, online stores, and pretty much any site with lots and lots of categories. Follow the steps below to create one for your website.
Max Mega Menu is one of the most popular plugins for creating mega menus in WordPress. The plugin is beginner-friendly as well.
Go to Plugins >> Add New and install Max Mega Menu plugin.

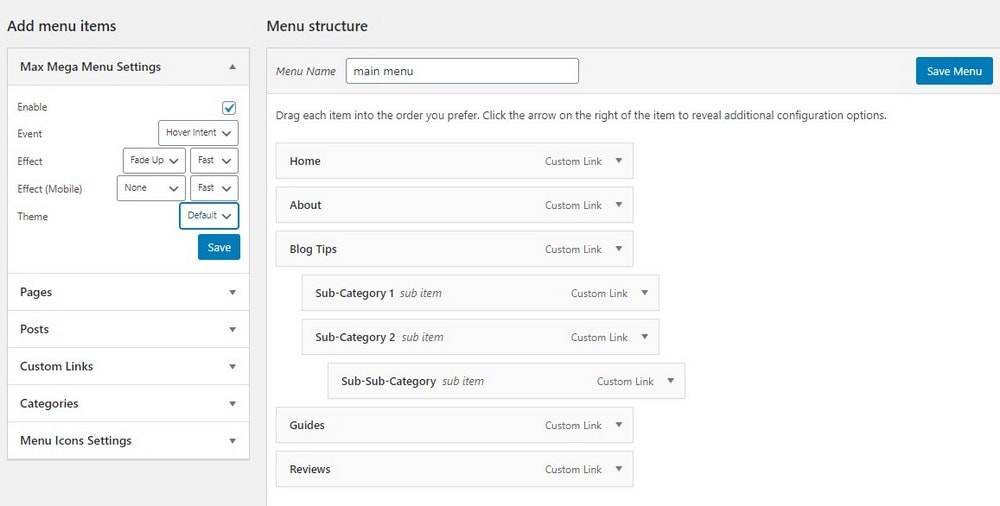
Now, go back to Appearance >> Menu. You'll now see a new section called Max Mega Menu on this page with lots of new options for setting up the mega menu.

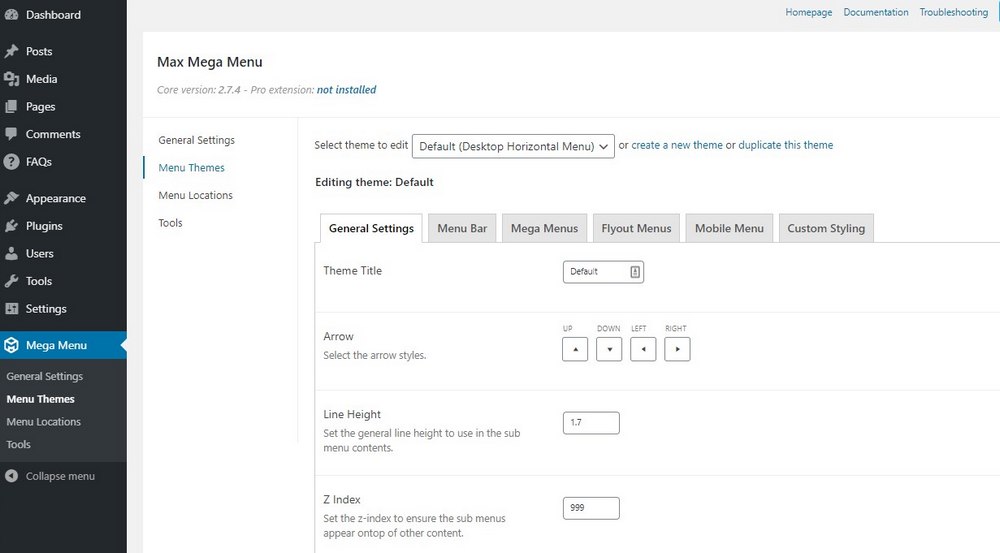
You can also customize the design of the mega-menu, change colors, and change its settings by going to the Max Mega Menu tab on the WordPress admin dashboard.
5 Best WordPress Menu Plugins
Free plugins are great for making a simple menu, but they often have limitations. If you want to create a professional-looking menu, you should invest in a premium plugin. Here are a few options worth considering.
Slick Menu

- Price: $49
Slick menu adds a stylish vertical menu to your website. What makes it even better is that the menu is fully responsive and it looks great on mobile devices. When installed, the menu is hidden under a hamburger icon and pops open when clicked. It's perfect for business websites and landing pages.
Groovy Mega Menu

- Price: $35
Using this plugin, you can add a more professional and modern mega-menu to your website. It even includes image thumbnails for making your menu categories and items look even more creative. You can use it to add verticle menus, off-canvas menus, sidebar menus, and more as well.
Hero Menu

- Price: $20
Hero Menu is another multipurpose menu plugin for WordPress. It can be used to create various styles of menus, including mega-menus, drop-down menus, and much more. Each menu you create can be fully customized to your preference and works with almost any WordPress theme.
8Degree Fly Menu

- Price: $17
This menu plugin allows you to create a modern off-canvas menu for your blog or business website. The plugin comes with 4 different styles of menu designs. And you can easily customize them to match your branding.
WP Menu Icons
![]()
- Price: $10
WP Menu Icons is a simple plugin that lets you add stylish icons to your menu items. It works just like the Menu Icons by ThemeIsle plugin except for the icons available in this plugin are much more colorful and beautiful.
Which Menu is Right for Your Website?
The short answer is it depends. Choosing the right menu type is all about what kind of website you have.
If you have a small blog or a basic website, a simple standard link menu should suffice. But, if you have a magazine blog with lots of different categories, you should use a drop-down menu to organize the categories and sub-categories in a better way.
Mega-menus are best for large websites and online stores with sub-categories under sub-categories.
Of course, you can always experiment with different menus for websites as well. The easy thing to do is to pick a great WordPress theme that comes with the appropriate menu design.
Looking for WordPress hosting? We use Kinsta. They offer world-class WordPress hosting, built to keep your website fast, secure, and always online.
How To Add Drop Down Menu In Wordpress Blog
Source: https://www.theme-junkie.com/how-to-create-drop-down-menu-in-wordpress/
Posted by: blanfordhendis.blogspot.com

0 Response to "How To Add Drop Down Menu In Wordpress Blog"
Post a Comment